
当ブログでは様々なジャンルの記事を書いているため、カテゴリーに分類していくと数が多くなってしまいがちです。
そのため、サイトを分かりやすくするためにカテゴリー分けをしているはずが、逆に見にくくなってしまうのが悩みでした。
また、カテゴリーは作った順に並んでいくため、好きな順番に並べて整理整頓できないだろうかと思っていました。
この記事では、WordPressでのカテゴリーの追加手順から表示項目の変更、順番の並べ替えまで画像付きで分かりやすく説明します。
ブログ初心者の私が実際に試して上手くいった方法を記載していますので、WordPressを始めたばかりでよく分からないという方に読んでほしい記事になっています。
新しいカテゴリーを作る
まずは新しくカテゴリーを作る方法を紹介します。
カテゴリーに分類するとサイトを訪問してくれた方が興味のある記事を探しやすくなりますので適切に導入していきましょう。
管理画面からカテゴリーを作る
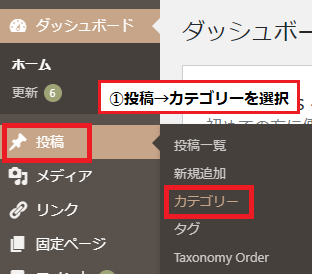
①WordPressの管理画面を開いたら、投稿→カテゴリーを選択します。
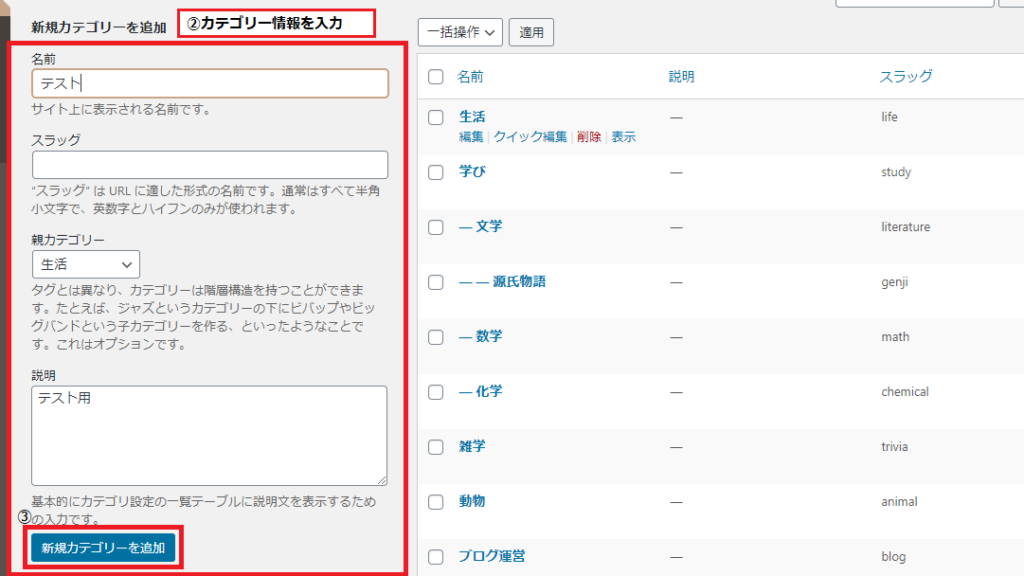
②作成するカテゴリーについて以下の項目を入力します。
名前:作成するカテゴリーの名前を入力します。
スラッグ:カテゴリーページURL末尾の文字列です。
親カテゴリー:カテゴリーの階層を選択します。
説明:カテゴリーの説明を入力します。
入力した内容はカテゴリー設定の一覧に表示されます。
③新規カテゴリーを追加をクリックして完了です。
今回はテスト用に以下の内容で入力してみました。
名前:テスト スラッグ:未設定 親カテゴリー:生活 説明:テスト用
スラッグを未設定にすると名前と同じ内容が自動で入力されます。


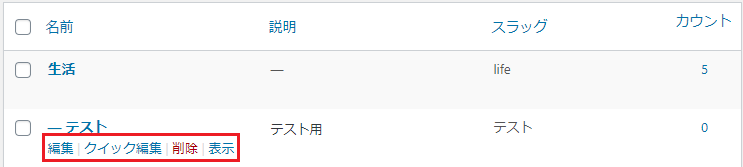
入力内容を変更したい場合は、変更したい項目にカーソルを合わせてください。
編集や削除の項目が表示されます。

記事投稿のときにカテゴリーを作る
新しい記事を投稿するときに、ついでに新規カテゴリーを作ることもできます。
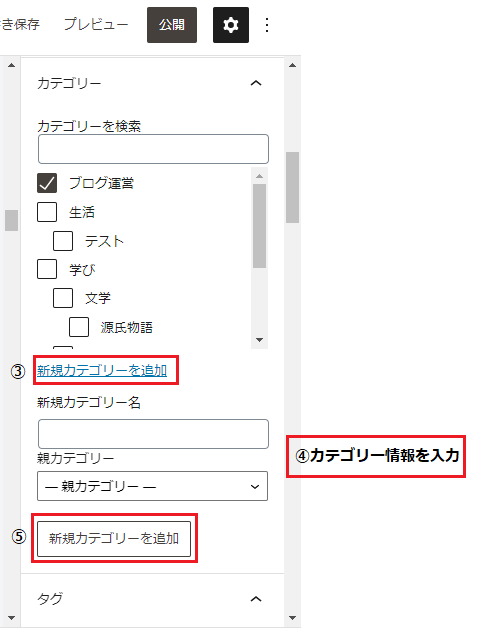
①画面右上の設定(⚙)ボタンを押し、設定メニューを表示させます。
②投稿タブを選択し、カテゴリーの項目を確認してください。
③新規カテゴリーを追加をクリックします。
④カテゴリー名を入力し、必要に応じて親カテゴリーを選択します。
⑤全ての項目を入力したら、新規カテゴリーを追加をクリックして完了です。


記事投稿のときにカテゴリーを追加すると、スラッグはカテゴリー名に自動で設定されます。
日本語のカテゴリー名だとスラッグも日本語になってしまうので、カテゴリーの編集から英数字に変更することを推奨します。
カテゴリーの階層を表示させる
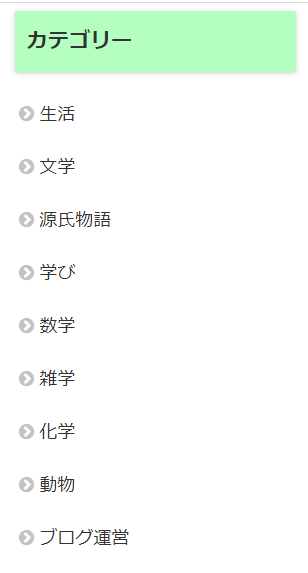
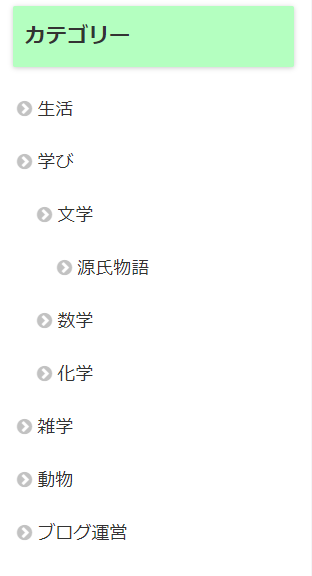
カテゴリーを作るときにカテゴリーの階層を設定しても、実際の表示が以下のように同じ階層になることがあります。
当ブログでは、「学び」の子カテゴリーに「文学」「数学」「化学」を置いていますが、すべて同じ階層で表示されていて非常に見にくいです。

カテゴリーの階層を表示させたい(子カテゴリーを一段下げて表示させたい)場合は次の手順を試してみましょう。
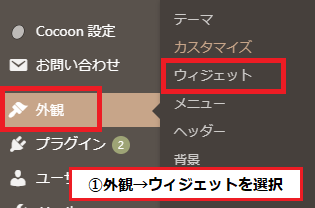
①管理画面から外観→ウィジェットを選択します。
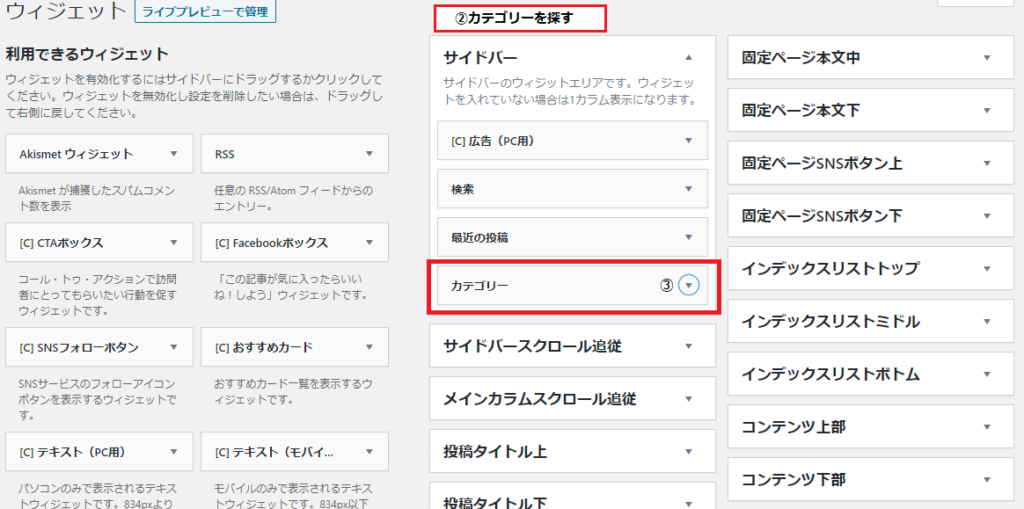
②ウィジェットの管理画面が表示されたら、カテゴリーを探してください。
(デフォルトの場合、サイドバーに設定されていることが多いと思います。)
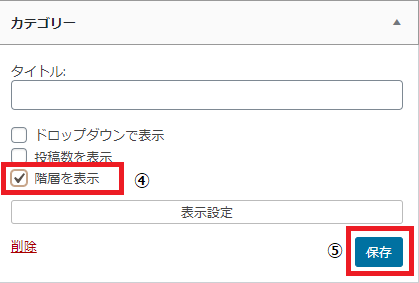
③カテゴリーの▼をクリックします。
④階層を表示にチェック(☑)を入れます。
⑤保存を押して完了です。



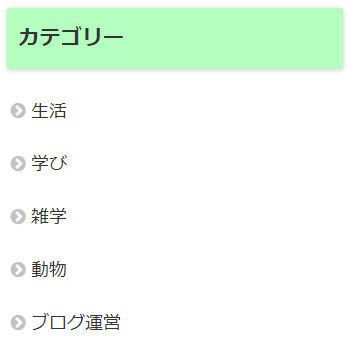
子カテゴリーが一段下がるだけで、分かりやすい一覧になりましたね。

子カテゴリーを非表示にする
階層を表示することで見やすくはなりましたが、数が多いともっとスッキリさせたいような気もします。
ここからは、メインカテゴリーのみを表示させるやり方を紹介します。
方法は簡単で以下のコードをCSSに追記するだけです。
.children{
display:none;
}
ちなみに子カテゴリーまで表示させたい場合は以下のように<.children>を追加することで対応できます。
孫カテゴリー以下を非表示にしたいときの参考にしてください。
.children .children{
display:none;
}
コード追記する場所は2つありますが、どちらの方法でも変更できますよ。
スタイルシートに追記する
当ブログではテーマにCocoon Childを使用していますので、今回はCocoon Childを例に設定方法をご紹介します。
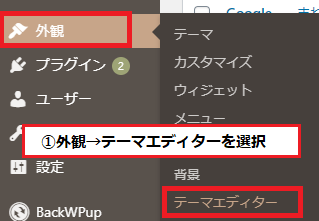
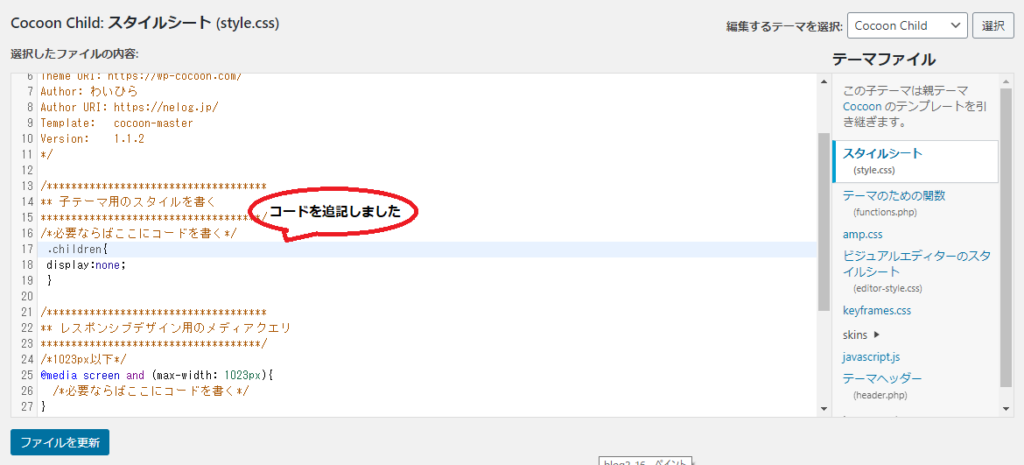
①管理画面から外観→テーマエディターを選択します。
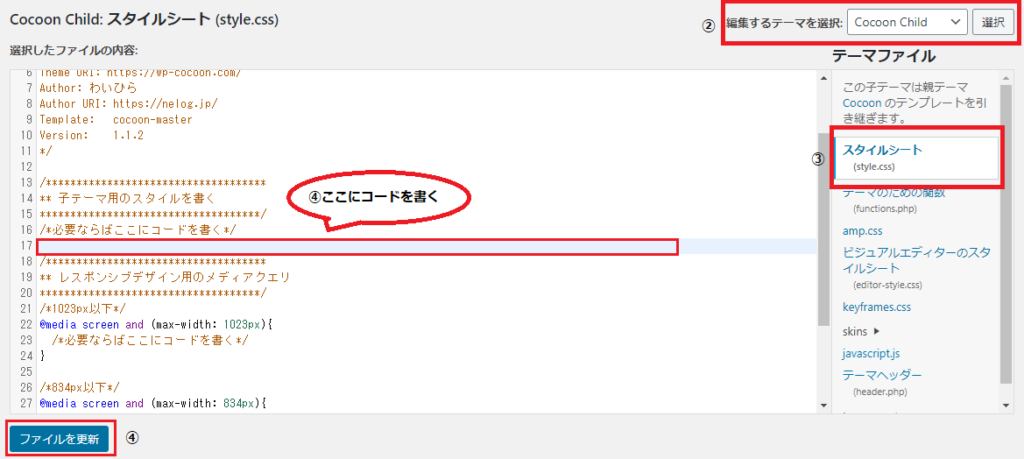
②編集するテーマを選択が「Cocoon Child」になっていることを確認します。
③スタイルシートを選択し、コードを書く場所を探します。
④コードを書き、ファイルを更新を押して完了です。
※コードを書く際に他の場所を書き換えたり削除したりしてしまうとサイトが崩れてしまうことがあるので、事前にバックアップを取ることを推奨します。



追加CSSに追記する
追加CSSにコードを記入する方法では右側にプレビューが表示されますので、記載したコードが実際にどのように表示されるかを確認しながら作業することができます。
①管理画面から外観→カスタマイズを選択します。
②追加CSSを選択します。
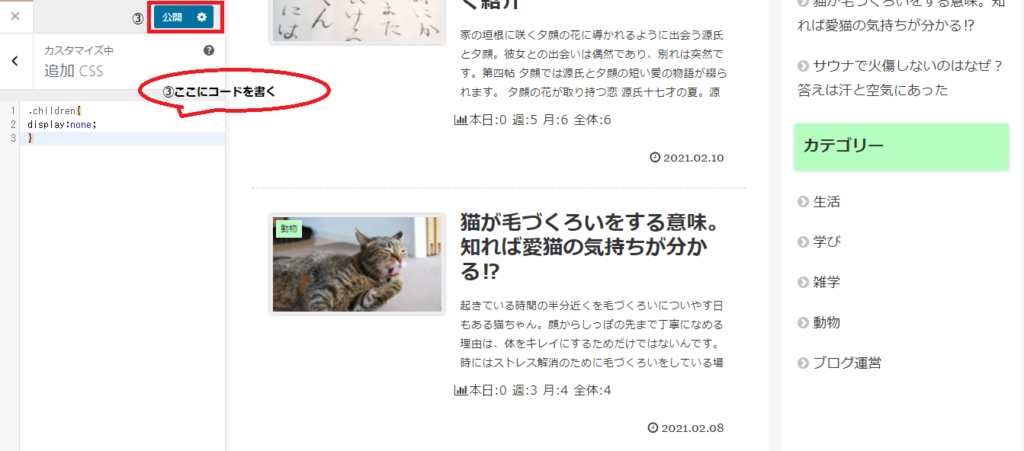
③画面左のコード記入欄にコードを書いたら公開を押します。



子カテゴリーを非表示にするとこんな感じになりました。
ズラズラと長かったカテゴリー一覧が、非常にスッキリしましたね。

カテゴリーの順番を並べ替える
最期にカテゴリー順番の並べ替え方法についてご紹介します。
WordPressでは、カテゴリーの順番を並べ替える機能はついてなさそうでした。
そこで、プラグインを導入してカテゴリーを並べ替えます。
使用するプラグインは「Category Order and Taxonomy Terms Order」です。
操作も簡単なため、オススメのプラグインです。

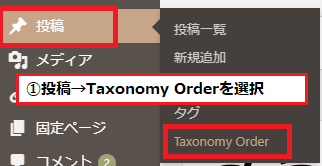
①プラグインをインストール・有効化したら、投稿→Taxonomy Orderを選択します。
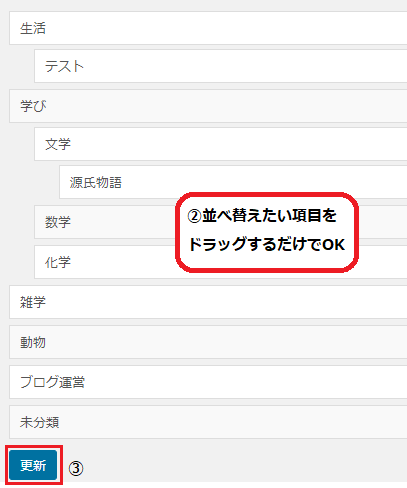
②並べ替えたい項目をドラッグして動かします。
③好きな順番に並べ替えが終わったら更新を押して完了です。


まとめ
今回はWordPressでカテゴリーを作成したり、表示を変更したりする方法について紹介しました。
カテゴリーを整理することで、自分にとってもブログを訪問してくれた方にとっても分かりやすいサイトになります。
設定は簡単にできますので、ぜひ試してみてください。
ここまで読んでいただき、ありがとうございました。


コメント